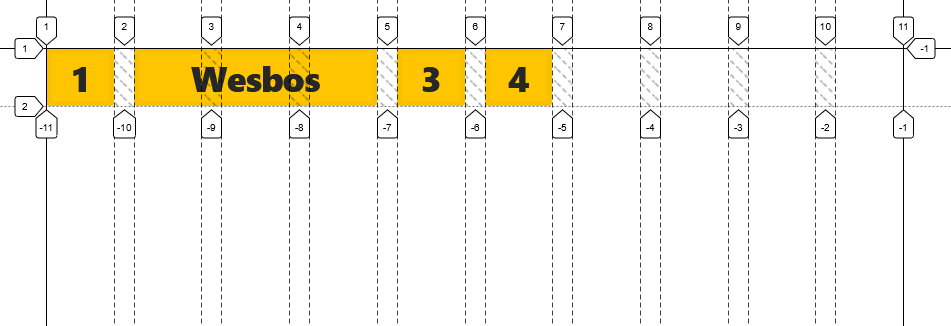
Wes Bos on Twitter: "Bootstap 12 column grid in 5 lines of CSS. One of many ways to lay out of a page in CSS grid. You won't be needing frameworks for
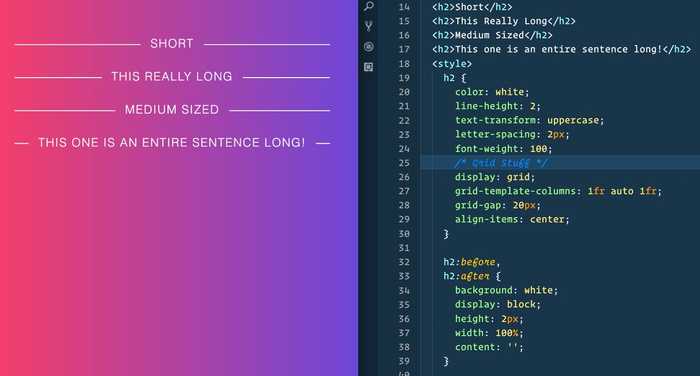
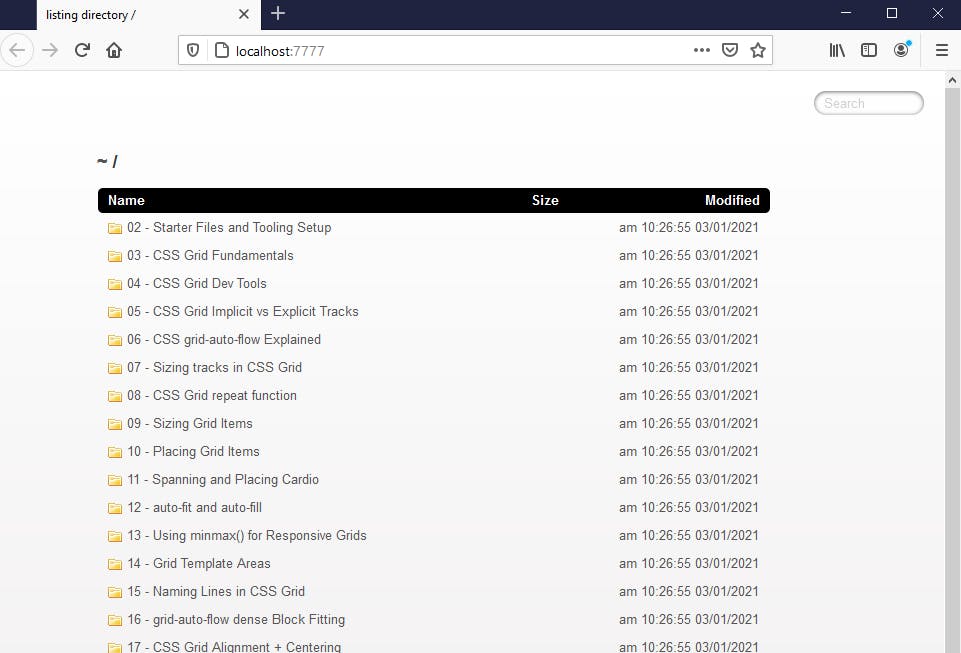
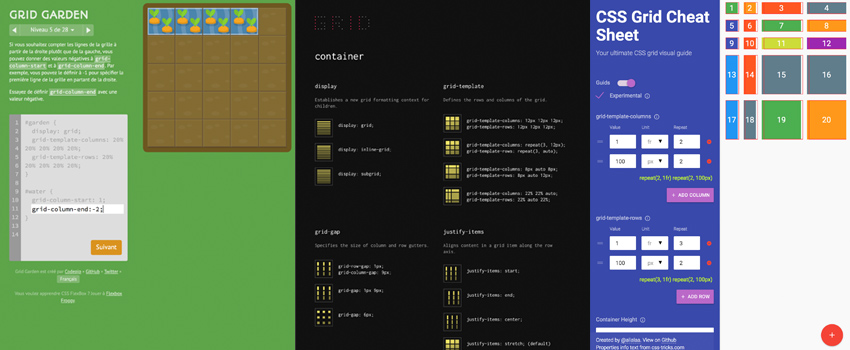
GitHub - MayureshShilotri/CSS-Grid-WesBos: A free 25 video course on all there is to learn about CSS Grid! We start with CSS Grid fundamentals and end with some real-world examples.