webkit-tap-highlight-color IOS | Web Design Responsivo: Páginas que se adaptam do mobile ao desk | Alura - Cursos online de tecnologia

Tap highlight color CSS property should be added to remove blue tap box in mobile view. · Discussion #2984 · tailwindlabs/tailwindcss · GitHub

Cmr style webkit tap highlight color transparent News - Latest cmr style webkit tap highlight color transparent News, Information & Updates - Telecom News -ET Telecom

Remove -webkit-tap-highlight-color when custom highlight · Issue #709 · material-components/material-web · GitHub
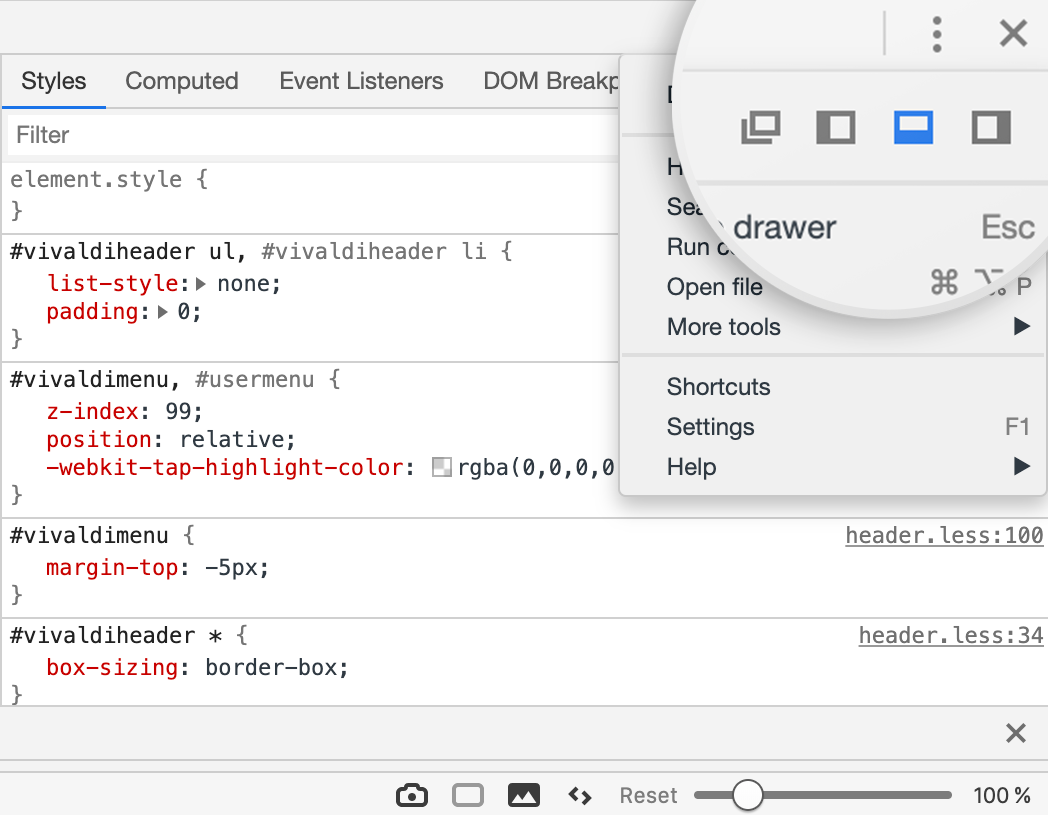
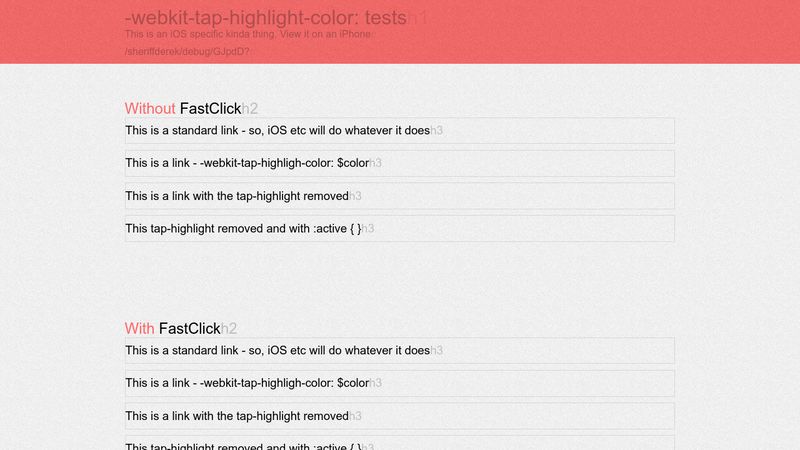
![html5css2018: [모바일웹] -webkit 모바일웹 코딩에서 사용하는 웹킷 CSS를 정리 -webkit-tap-highlight -color,-webkit-text-size-adjust:none;사파리/크롬 등 스크롤바 제어,viewport html5css2018: [모바일웹] -webkit 모바일웹 코딩에서 사용하는 웹킷 CSS를 정리 -webkit-tap-highlight -color,-webkit-text-size-adjust:none;사파리/크롬 등 스크롤바 제어,viewport](https://1.bp.blogspot.com/-M4-QZuxhiEA/V3xs4G-ht0I/AAAAAAAAHXI/8ZxF-8tIUWAs4CXePSqihlAS2bvA-uqKQCKgB/s1600/072915_0905_webkittaphi1.jpg)






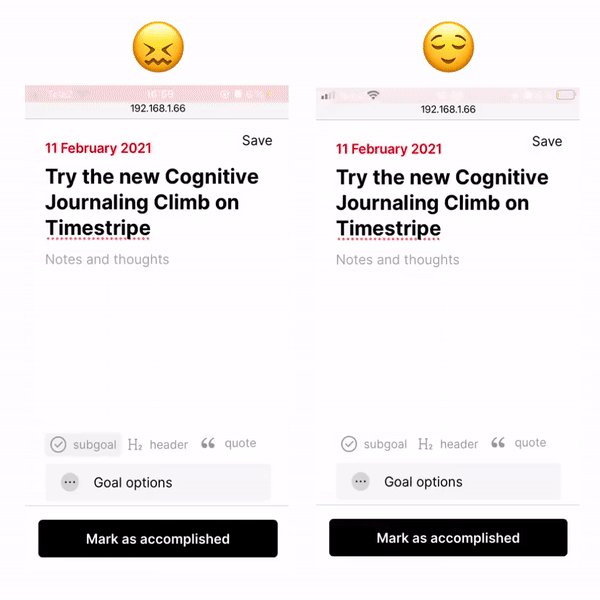
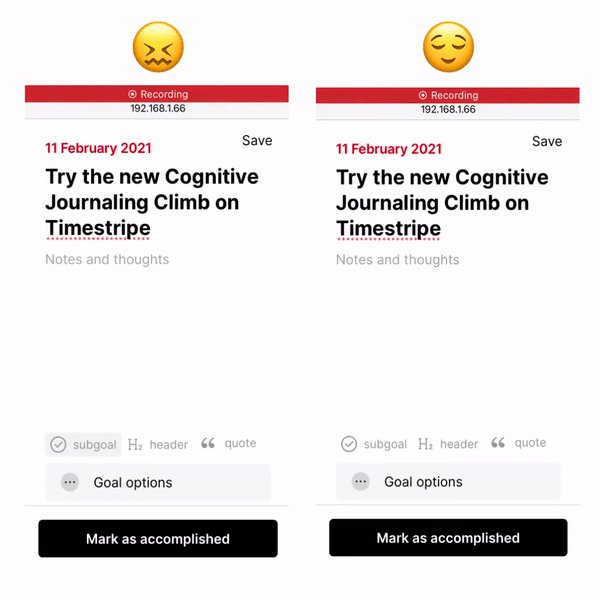
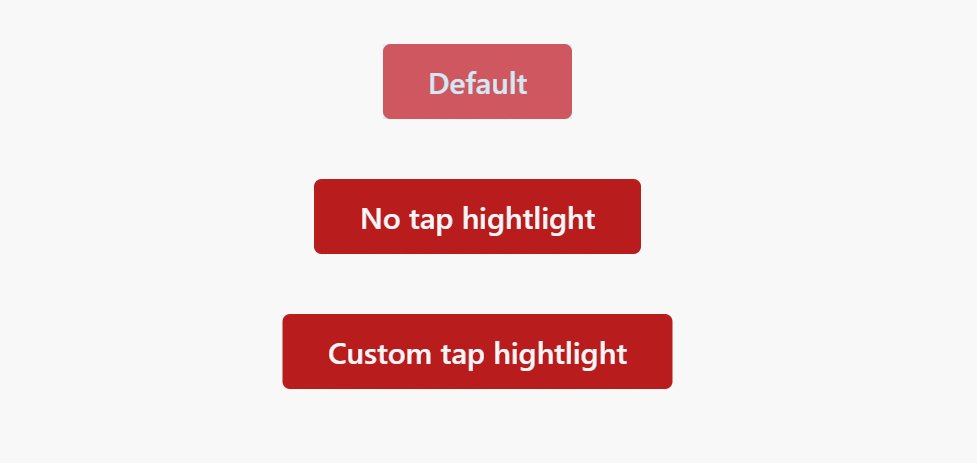
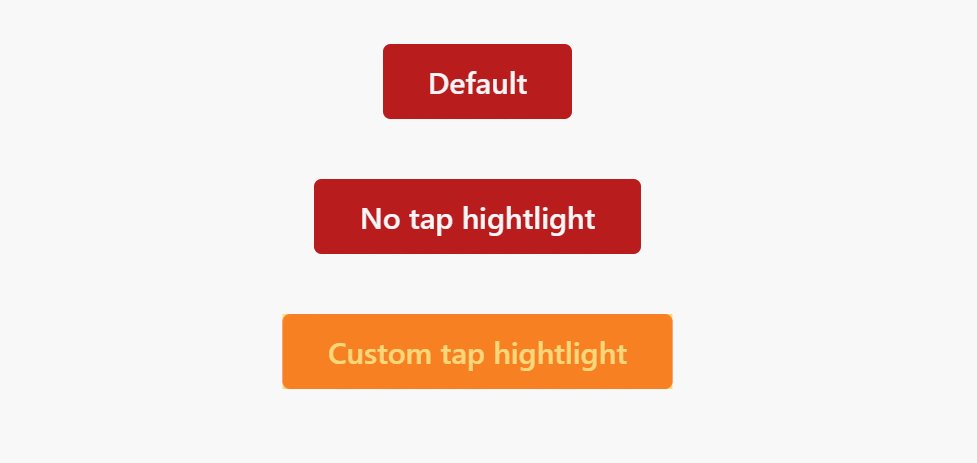
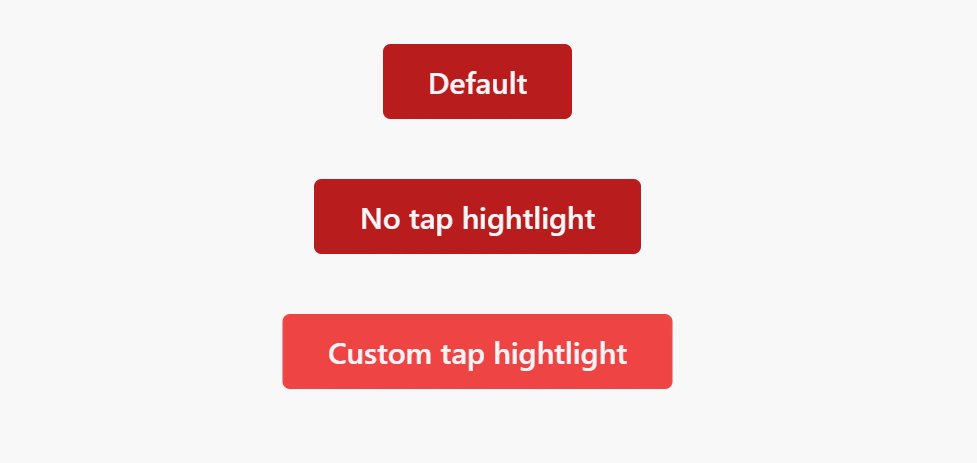
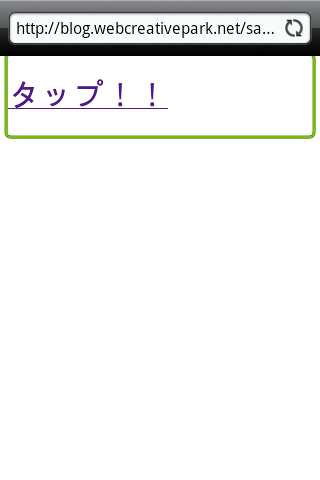
![スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSS スニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」 スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSS スニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」](https://www.webantena.net/wp-content/uploads/2013/04/webkittaphighlightcolor.png)