Angular CDK nested Drag And Drop. Building multi level, sortable drag and… | by Ernestas Buta | Medium

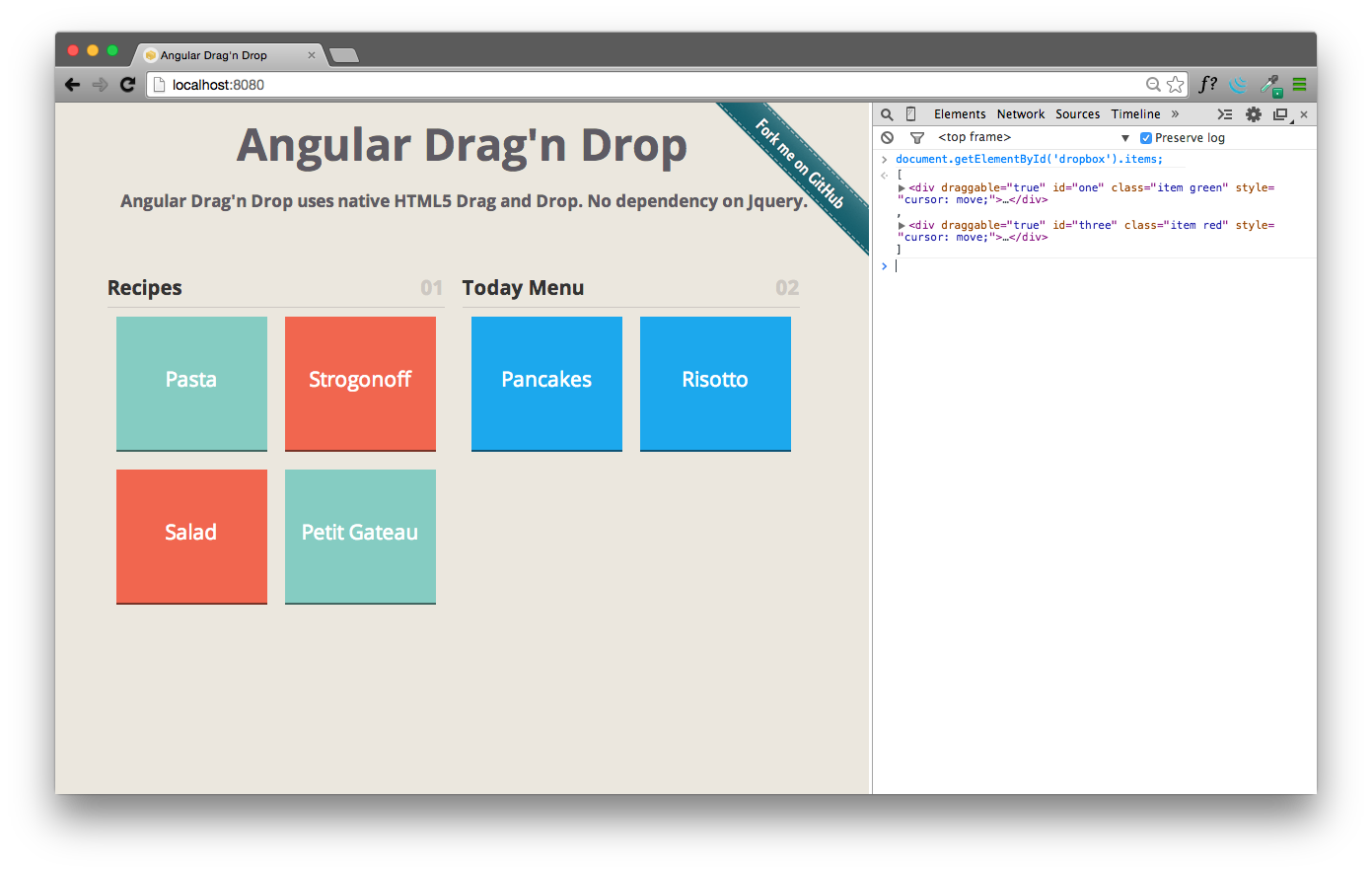
GitHub - raphamorim/angular-drag-n-drop: Angular Drag and Drop, with no dependency on Jquery or other library.

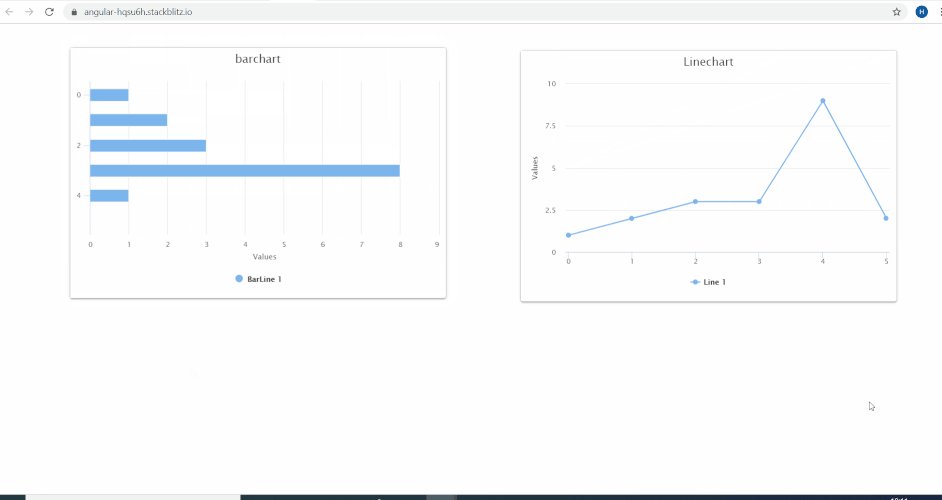
Drag and Drop dashboard builder with Angular and Gridster | by Chris Kitson | JavaScript in Plain English

Angular: Dragging, Dropping, and Swapping Elements Using a Reusable Directive | by AngularEnthusiast | JavaScript in Plain English
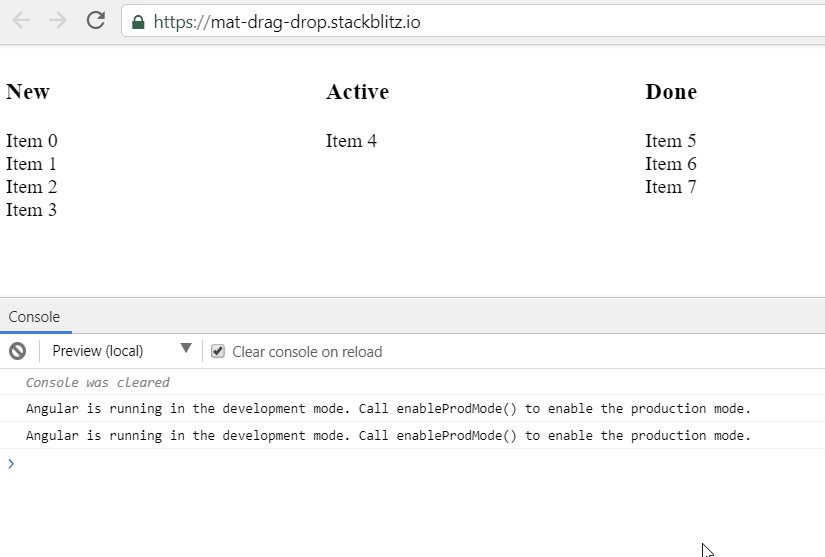
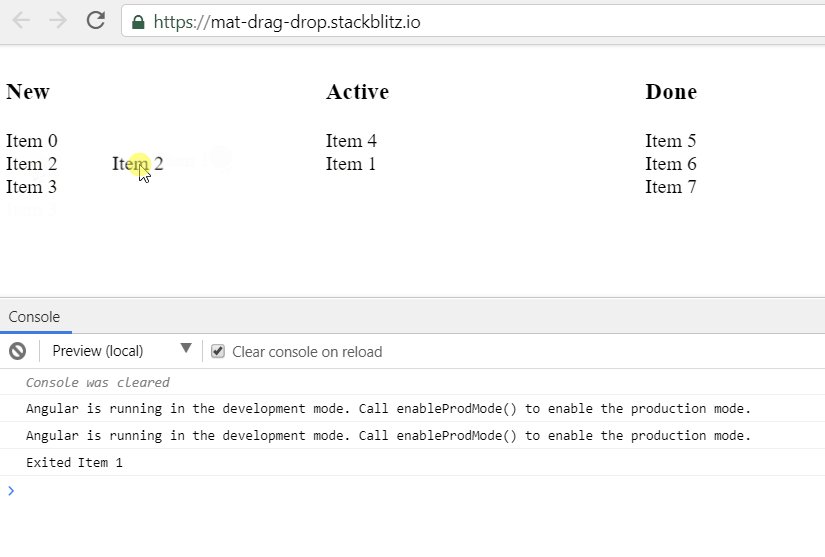
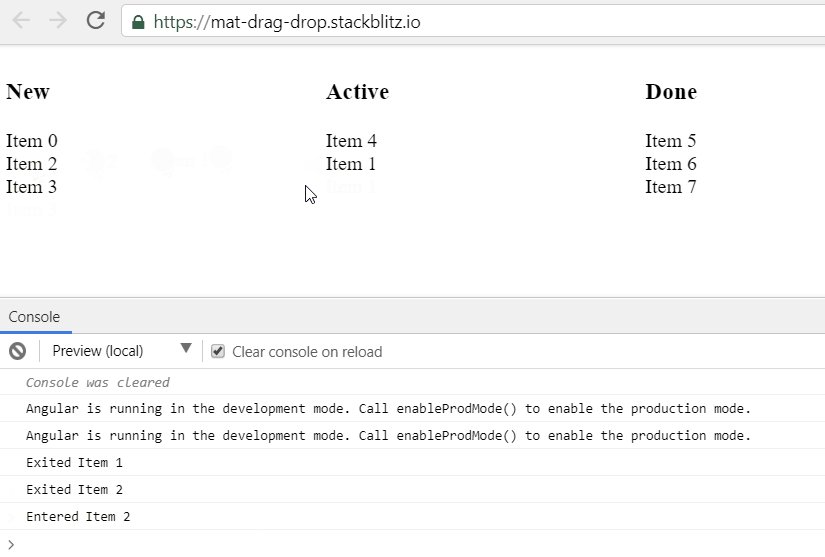
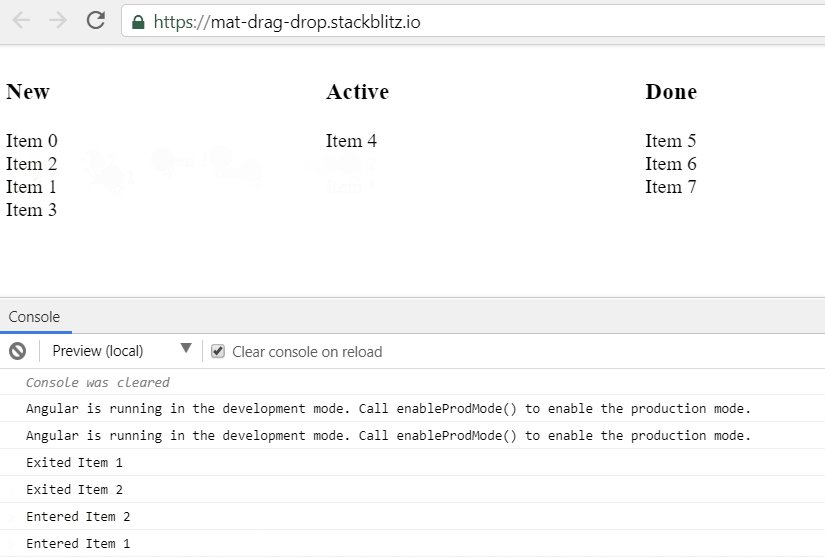
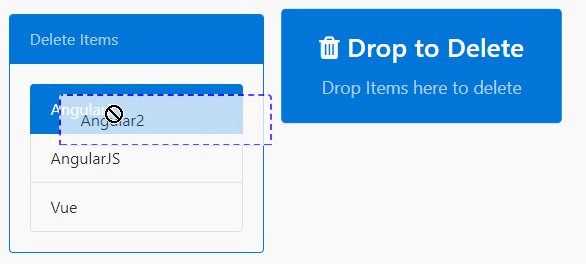
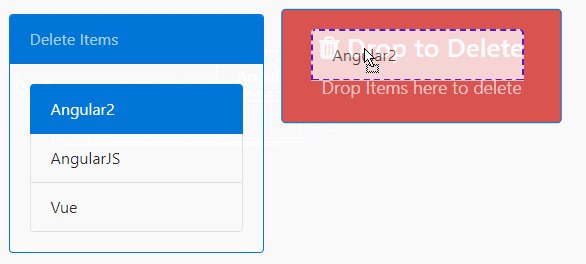
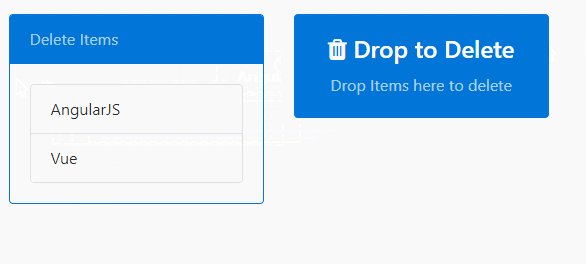
![dragDrop] On strict movement when dropping outside cdkDropList · Issue #17351 · angular/components · GitHub dragDrop] On strict movement when dropping outside cdkDropList · Issue #17351 · angular/components · GitHub](https://user-images.githubusercontent.com/4124275/66533466-f19b3280-eb4d-11e9-8b2d-ab99a3024761.gif)
dragDrop] On strict movement when dropping outside cdkDropList · Issue #17351 · angular/components · GitHub